티스토리 뷰

이번 포스팅에서는 Android Studio의 Live Template 에 대해 살펴보고 사용법에 대해 설명합니다.
개요
작년 8월에 영상 중계 서비스를 제공하는 조직에서 부동산 플랫폼 서비스를 제공하는 조직으로 이직을 하게되었습니다. 서비스 분야가 다른만큼 주 업무에도 변화가 생겼는데요, 가장 큰 변화는 Core(비지니스로직) 중심의 개발에서 UI 중심의 개발로 주 업무가 변경되었 다는 점입니다.
이전 조직에서는 빠르고 안전한 알고리즘 연구가 주 업무였다면, 현 조직에서는 크고 작은 기능들을 추가/삭제 하는 것이 주 업무입니다.
새로운 기능 추가가 빈번하다보니, 팀 내에서 정한 코딩 컨벤션이 있으나 완벽히 지켜지고 있지는 않았습니다.
자동화를 할 순 없을까?
컨벤션을 잘 지키려고 해도 수동으로 작성하다보면 빠뜨리는 경우가 발생하고, 이걸 매번 코드리뷰 때 지적하는 것도 어려운 일입니다.
비지니스로직 구현과 같은 부분은 자동화 할 순 없지만, 프로퍼티 선언과 같은 간단한 일들은 자동화 할 순 없을까? 하는 생각을 하게되었고 곧 답을 찾게 되었습니다.
그 답은 바로 Live Template 입니다.
Live Template이란?
Live Template은 Android Studio에서 제공하는 코드 템플릿 기능입니다. Live Template을 사용하면 개발자가 자주 사용하는 코드 구조를 미리 정의하여, 반복적인 작업에서 시간과 노력을 절약할 수 있습니다.
예를 들어, Live Template을 사용하여 레이아웃 XML 파일을 생성하면, 자동으로 데이터 바인딩과 적절한 레이아웃을 생성할 수 있습니다. 또한, Activity나 Fragment와 같은 모듈을 생성할 때도 사용할 수 있습니다.
Live Template은 매우 유용한 기능이지만, 사용자가 직접 코드를 작성하는 것보다 미리 정의된 코드 구조를 사용하므로 코드의 일관성을 유지하기 위해 중요한 역할을 합니다. 따라서, Live Template을 사용하면 개발팀 전체의 코드 일관성을 유지하면서, 생산성을 높일 수 있습니다.
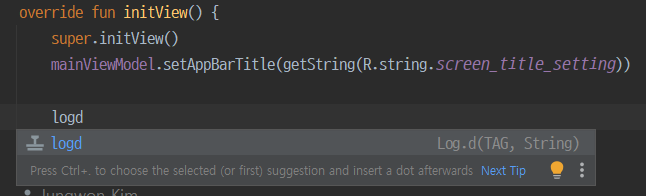
아마, 이미 여러분은 사용중에 있을겁니다. 예를들어 logd라고 치면 안드로이드 스튜디오에서는 아래와 같이 표시가 되며

엔터키를 치는 경우 사전에 정의된 코드가 자동으로 작성되는 것을 확인 할 수 있습니다.

Live Template 설정하기
자주 사용하는 LiveData, StateFlow, SharedFlow 설정 방법에 대해 설명합니다.
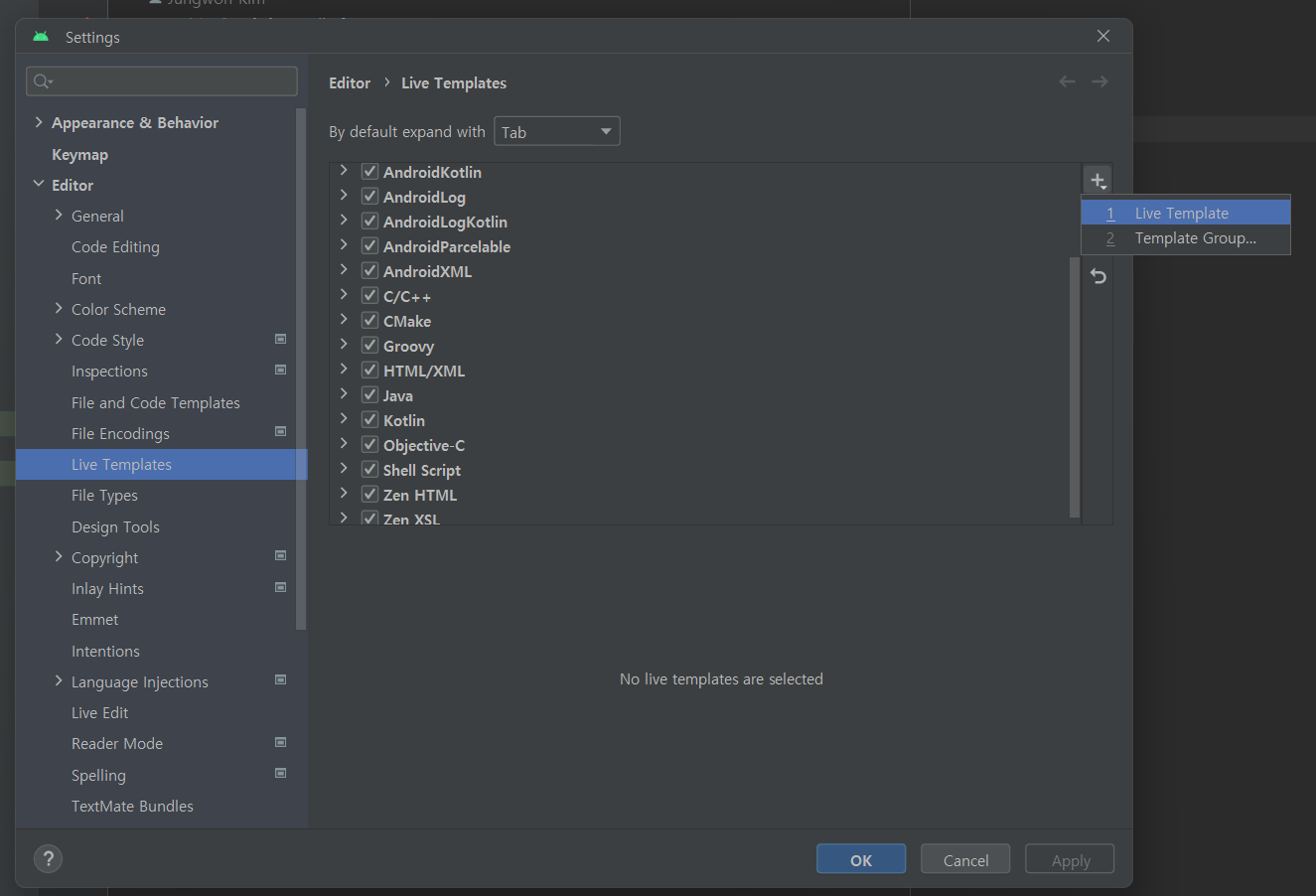
우선, 안드로이드 스튜디오의 Settings > Editor > Live Templates 로 이동해줍니다.

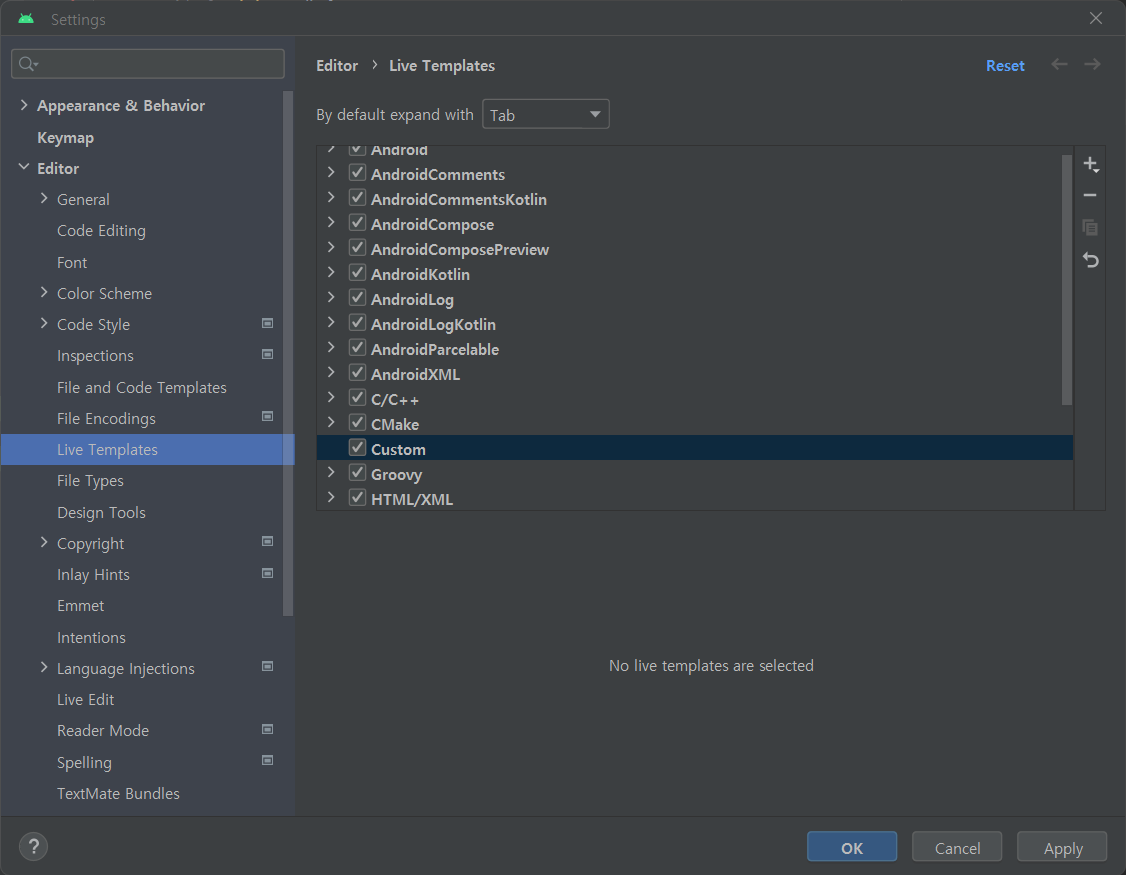
우측 + 버튼을 눌러 적당한 이름의 Template 그룹을 생성해줍니다. 저의 경우는 Custom이라고 이름을 지었습니다.

생성한 그룹을 클릭한 뒤 다시 우측의 + 버튼을 눌러 Live Template을 선택해줍니다. 그럼 빈 LiveTemplate 이 생성이 되는데, Abbreviation 에는 해당 라이브 템플릿을 호출할 때 쓰일 약어를 적어주고, Template text에는 생성할 코드 이름을 적어줍니다.
이번 예에서는 liveData를 사용할 것이므로 아래와 같이 입력해줍니다.
private val _$NAME$ = androidx.lifecycle.MutableLiveData<$TYPE$>($VALUE$)
val $NAME$ : androidx.lifecycle.LiveData<$TYPE$> = _$NAME$
그리고 나서는 하단의 Change 버튼을 클릭해 해당 라이브템플릿이 적용될 문법(Context)를 설정해줍니다. 저의 경우에는 Kotlin 파일에서만 사용할 것이므로 아래와 같이 Kotlin 체크박스에 전체 선택을 해줬습니다.

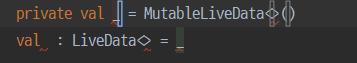
이렇게 설정을 마치고나면 실제 코드에서 live만 써도 방금 정의한 라이브템플릿이 선택지에 표시가 됩니다.

여기서 Enter 키를 입력하면 Template text 로 정의한 코드가 자동으로 입력되는 것을 확인 하실 수 있습니다.

Template text 에서 양쪽에 달러기호($) 로 정의한 내용은 빈 상태로 표시되며, 사용자가 직접 입력하는 부분입니다. 탭을 누르면 다음 달러기호 위치로 이동합니다.
제가 제공해드린 Template text 를 사용하시면, Backing Field와 외부에 노출할 immutable filed 의 이름과, 데이터 타입 그리고 초기값을 쉽게 설정 할 수 있습니다.
아래는 StateFlow와 SharedFlow 에 사용할 Template text입니다. 참고 부탁드립니다.
// State Flow
private val _$NAME$ = kotlinx.coroutines.flow.MutableStateFlow<$TYPE$>($VALUE$)
val $NAME$ : kotlinx.coroutines.flow.StateFlow<$TYPE$> = _$NAME$
// Shared Flow
private val _$NAME$ = kotlinx.coroutines.flow.MutableSharedFlow<$TYPE$>($VALUE$)
val $NAME$ : kotlinx.coroutines.flow.SharedFlow<$TYPE$> = _$NAME$
정리
- 안드로이드 스튜디오의 라이브 템플릿을 사용하면 사전에 정의된 코드를 자동으로 생성할 수 있다.
- 라이브 템플릿을 사용하면 보일러 플레이트 코드를 줄일 수 있다.
- 라이브 템플릿을 사용하면 코딩 컨벤션을 유지하는데 도움이 된다.
- Live Data, State Flow, Shared Flow 와 같이 주로 Backing Field 와 함께 사용하는 프로퍼티 생성 시 사용하면 생산성 향상에 큰 도움이 된다.
- Live Template 생성 시 유효한 문맥(Context) 를 지정할 수 있다.
- LIve Template Text에 달러 기호($) 를 이용해 사용자에게 입력받아야 할 영역을 구분 할 수 있다.
마치며
이렇게 템플릿을 만들어 팀과 함께 사용하면 코딩 컨벤션을 유지하는데 도움이 됩니다. 뿐만아니라 매번 귀찮게 입력해야하는 보일러 플레이트 코드를 자동으로 생성해주어 생산성 향상에도 도움이 됩니다.
이런 작은 장치들이 별것 아닌 것 같아도, 쌓이고 쌓이다보면 유의미한 차이를 불러옵니다.
끝까지 읽어주셔서 감사합니다. 좋은 하루 보내세요!
'Programming > Android' 카테고리의 다른 글
| Android :: Compose 기반의 BottomSheet 구현 방법 (7) | 2024.06.03 |
|---|---|
| Android :: Android Studio 앱 실행 시 Run 탭 안보이게 하는방법 (0) | 2023.06.10 |
| Android :: 위치정보 파헤치기 / FusedLocationProvider 개념과 사용법 (8) | 2021.04.05 |
| Android :: 안드로이드 TextView 자동 글자크기 변경 / ... 표시 / 흐르는 효과 (0) | 2020.05.03 |
| Android :: 해시키, 키해시(Key Hash)의 개념과 활용 / 생성방법 (3) | 2020.04.10 |
- Total
- Today
- Yesterday
- Java
- 컴포즈 바텀시트
- Kotlin
- live template
- 코딩
- 영어발음
- android studio
- 안드로이드 스튜디오
- 코틀린 기초강의
- 런탭
- LiveTemplate
- 개발자
- 문제풀이
- compose bottomsheet
- Android
- 코틀린 기초
- Programming
- 코틀린
- php
- 프로젝트오일러
- 프로그래밍
- 코딩문제
- 자바
- 안드로이드 바텀시트
- 안스 템플릿
- 영어회화
- 안드로이드
- kotlin 기초
- 안드로이드 컴포즈
- 안드로이드 스튜디오 라이브 템플릿
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
