티스토리 뷰
TextView는 안드로이드 앱 개발 시 가장 많이 쓰이는 View입니다. 텍스트 뷰 크기가 제한적인 경우 경우에 따라 텍스트 크기를 자동으로 조절하거나, ... 같은 문구를 통해 뒤에 더 표시할 내용이 있다는 것을 사용자에게 알려줘야 할 필요가 있습니다. 이럴 때 유용하게 사용할 수 있는 ellipsize와 autoText 속성에 대해 알아봅니다.

#1> 개요

안드로이드 앱을 개발하다보면 텍스트뷰(TextView)에 문자열을 표시하는 경우가 많습니다. 표시할 문자열의 길이가 일정하면 좋겠지만 그렇지 않은 경우가 많은데요, 텍스트뷰의 크기를 가변적으로 변경해도 되는 경우라면 문제가 없겠지만 디자인 상 텍스트뷰의 크기가 제한적인 경우가 많습니다.
이런 경우를 대비해 Android TextView에는 여러 속성을 지원합니다. 그중 유용하게 쓰일 수 있는 autoSizeText 속성과 ellipsize 속성에 대해 알아보고 활용 방법에 대해 설명합니다.
#2> 문자열 길이에 따른 가변 텍스트 사이즈 속성 autoSizeText

TextView의 auto size 속성은 텍스트뷰의 공간이 제한적이고, singleLine 속성이 true가 아닌 경우 즉, 한 줄이 아닌 경우 쓰일 수 있는 좋은 옵션입니다. 아래 코드는 위 gif에서 보여지는 TextView의 xml 코드입니다.
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="100dp"
android:autoSizeTextType="uniform"
android:background="@android:color/black"
android:padding="8dp"
android:textColor="@android:color/white" />가변 텍스트 사이즈는 android:autoSizeTextType 속성이 uniform 인 경우에만 활성화 됩니다. 이때, 아래와 같은 추가 속성들을 통해 사이즈 변경 step과 최대/최소 사이즈를 직접 설정할 수 있습니다.
-
android:autoSizeMinTextSize - 최소 사이즈를 설정
-
android:autoSizeMaxTextSize - 최대 사이즈를 설정
-
android:autoSizeStepGranularity - 텍스트 크기 조절 step을 설정
위 값을 따로 설정하지 않는 경우 max값은 TextView의 높이에서 표시할 수 있는 최댓값이며, 최솟값은 31px(pixel)이고, size step은 1입니다.
## 정리>
-
TextView의 글자 크기를 자동으로 설정하도록 하려면, autoSizeTextType 속성을 uniform으로 설정하고, singleLine이 false로 설정되어야 한다.
-
autoSizeMaxTextSize 속성을 통해 최대 크기를 지정할 수 있다.
-
autoSizeMinTextSize 속성을 통해 최소 크기를 지정할 수 있다. 기본값은 31px이다.
-
autoSizeStepGranularity 속성을 통해 size 변경 폭을 지정할 수 있다. 기본값은 1px이다.
#3> TextView 보다 긴 문자열을 표시하는 속성 ellipsize

auto size가 multiline을 위한 속성이었다면, ellipsize는 single line을 위한 속성입니다. 해당 속성을 이용하면 흐르는 효과를 이용해 모든 텍스트를 보여주거나, ... 표시를 통해 표시할 내용이 더 있다는 것을 사용자에게 알려줄 수 있습니다.
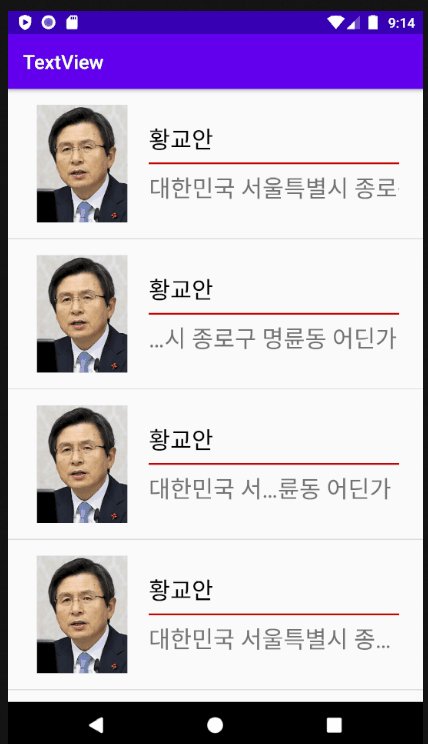
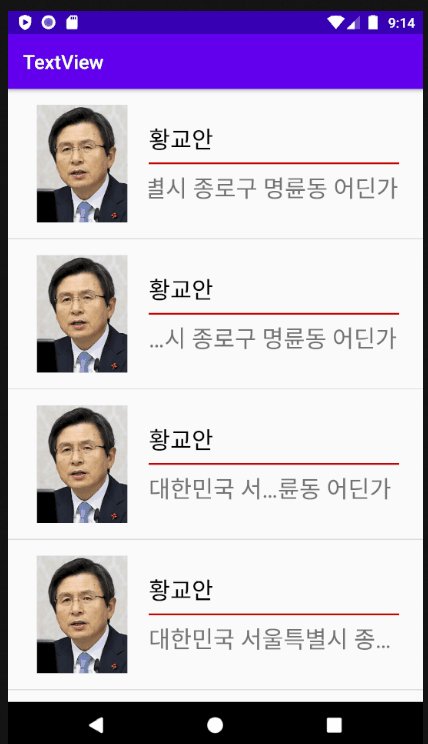
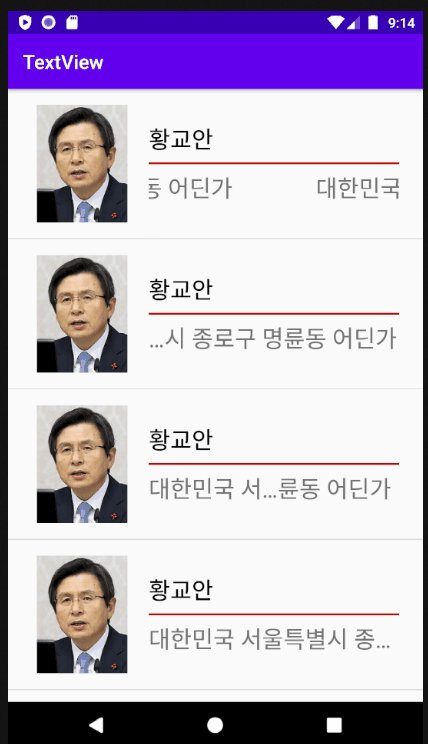
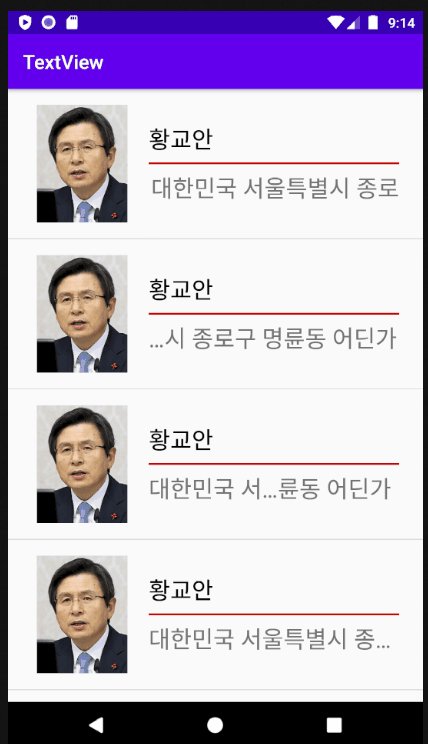
예를 들어 리스트 뷰에 사용자 정보를 표시한다고 생각해봅시다. 아래와 같이 리스트 아이템은 동일한 높이를 가지는 것이 디자인적으로 좋은 형태입니다.

이름은 보통 5글자를 넘지 않습니다. 하지만 주소는 다르죠. 길이를 가늠하기가 어렵습니다. 이럴 때 사용할 수 있는 옵션이 바로 ellipsize라는 속성입니다. 해당 속성을 사용해 표시할 내용이 TextView 길이를 넘어가는 경우 ... 과 같은 형태로 표시하거나 maruqee 속성을 통해 모든 내용을 표시해줄 수 있습니다.
ellipsize 속성은 아래와 같이 4가지 값을 가질 수 있습니다.
-
android:ellipsize="marquee" : 흐르는 효과를 적용합니다.
-
android:ellipsize="start" : 시작 부분에 ... 표시를 합니다.
-
android:ellipsize="middle" : 중간 부분에 ... 표시를 합니다.
-
android:ellipsize="end" : 끝 부분에 ... 표시를 합니다.

위 샘플 데이터는 위키백과에서 황교안 씨를 검색해서 작성했습니다.
-
이름 : 황교안
-
주소: 대한민국 서울특별시 종로구 명륜동 어딘가
어떤가요? ellipsize 옵션을 사용하면 표출하려는 데이터의 중요한 부분만 대략적으로 노출시킬 수 있습니다. 전체 정보를 원한다면 클릭 시 detail 다이어로그를 띄워주는 형태로 UI 구현이 가능하겠지요.
위 예제의 리스트 아이템 주소 TextView에 순서대로 아래와 같은 속성이 적용되었습니다.
when (position) {
0 -> {
tvAddress.ellipsize = TextUtils.TruncateAt.MARQUEE
tvAddress.marqueeRepeatLimit = -1 // marquee_forever
tvAddress.isSelected = true
}
1 -> tvAddress.ellipsize = TextUtils.TruncateAt.START
2 -> tvAddress.ellipsize = TextUtils.TruncateAt.MIDDLE
3 -> tvAddress.ellipsize = TextUtils.TruncateAt.END
}
예제에서는 리스트 item position에 따른 각각의 속성을 부여하기 위해 when 문을 사용했지만, 아래와 같이 레이아웃 선언 시에 원하는 속성을 정의할 수도 있습니다.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="ellipsize -> Marquee"
android:visibility="visible" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/black"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:padding="8dp"
android:singleLine="true"
android:textColor="@android:color/white"
android:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="ellipsize -> end"
android:visibility="visible" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/black"
android:ellipsize="end"
android:padding="8dp"
android:singleLine="true"
android:textColor="@android:color/white"
android:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="ellipsize -> middle"
android:visibility="visible" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/black"
android:ellipsize="middle"
android:padding="8dp"
android:singleLine="true"
android:textColor="@android:color/white"
android:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:text="ellipsize -> start"
android:visibility="visible" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/black"
android:ellipsize="start"
android:padding="8dp"
android:singleLine="true"
android:textColor="@android:color/white"
android:visibility="visible" />
여기서 중요한 점은, 텍스트뷰가 흐르는 효과를 주는 marquee 속성을 사용하는 경우에는 반드시 해당 textView가 selected 되어야 한다는 것입니다. 그래서 positoin이 0인 경우 해당 textView의 isSelected 프로퍼티를 true로 설정해준 것입니다.
또한, 흐르는 효과를 계속해서 반복하려는 경우 xml 속성에 android:marqueeRepeatLimit="marquee_forever" 을 선언하거나, 코드 상에서 tvAddress.marqueeRepeatLimit = -1 과 같이 설정해 줘야 합니다.
##> 정리
-
ellipsize 속성을 사용하기 위해서는 singleLine 이 ture 이어야 한다.
-
ellipsize 속성 값은 marquee, start, middle, end 가 있다.
-
marquee 속성 값을 사용하는 경우 textView가 selected 되어야 흐르는 효과가 시작된다.
-
marquee를 반복하려면 marqueeRepeatLimit 속성의 값을 marquee_forever 로 설정해야 한다.
-
start 속성 값은 앞부분은 ... 으로 표시하고 뒷부분 스트링만 보여준다.
-
middle 속성값은 중간 부분은 ... 으로 표시하고 앞, 뒷부분 스트링만 보여준다.
-
end 속성값은 뒷부분을 ... 으로 표시하고 앞부분 스트링만 보여준다.
#4> 마치며
오늘은 TextView의 속성을 통해 한정된 크기 안에서 많은 텍스트를 표시할 때 사용할 수 있는 두 가지 옵션에 대해 정리를 해봤습니다. 간단하지만 꽤 유용한 속성들이니 독자 분들에게 작게나마 도움이 되었으면 좋겠네요.
글 끝까지 읽어주셔서 감사합니다. 좋은 하루 되십시오.
샘플 코드 링크 -> https://github.com/manorgass/AndroidTextView
|
하트와 구독 그리고 광고 클릭은 필자에게 큰 힘이 됩니다 |
'Programming > Android' 카테고리의 다른 글
| Android :: Android Studio Live Template 적용방법 (0) | 2023.05.05 |
|---|---|
| Android :: 위치정보 파헤치기 / FusedLocationProvider 개념과 사용법 (8) | 2021.04.05 |
| Android :: 해시키, 키해시(Key Hash)의 개념과 활용 / 생성방법 (3) | 2020.04.10 |
| Android :: Vector Asset 을 활용한 아이콘 생성 및 활용법 (feat. Material Design) (4) | 2020.03.29 |
| Android :: 권한(Permission) 파헤치기 / 개념과 활용방법 / 실시간 권한얻기 (5) | 2020.03.22 |
- Total
- Today
- Yesterday
- 안드로이드 바텀시트
- 코틀린 기초
- 영어발음
- 안드로이드 컴포즈
- 자바
- php
- 개발자
- 프로젝트오일러
- 코틀린 기초강의
- Android
- 문제풀이
- 프로그래밍
- 영어회화
- Java
- android studio
- LiveTemplate
- 안스 템플릿
- Kotlin
- 런탭
- 안드로이드
- 컴포즈 바텀시트
- 코딩문제
- 안드로이드 스튜디오
- 코틀린
- live template
- Programming
- kotlin 기초
- compose bottomsheet
- 코딩
- 안드로이드 스튜디오 라이브 템플릿
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
